计算属性
模板内的表达式是非常便利的,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
- <div id="example">
- {{ message.split('').reverse().join('') }}
- </div>
在这个地方,模板不再简单和清晰。你必须看一段时间才能意识到,这里是想要显示变量 message 的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
demo:
- <div id="example">
- <p>Original message: "{{ message }}"</p>
- <p>Computed reversed message: "{{ reversedMessage }}"</p>
- </div>
- var vm = new Vue({
- el: '#example',
- data: {
- message: 'Hello'
- },
- computed: {
- // a computed getter
- reversedMessage: function () {
- // `this` points to the vm instance
- return this.message.split('').reverse().join('')
- }
- }
- })
结果:
Original message: "Hello"
Computed reversed message: "olleH"
这里我们声明了一个计算属性 reversedMessage。我们提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
- console.log(vm.reversedMessage) // => 'olleH'
- vm.message = 'Goodbye'
- console.log(vm.reversedMessage) // => 'eybdooG'
计算属性的缓存VS方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
- <p>Reversed message: "{{ reversedMessage() }}"</p>
- // in component
- methods: {
- reversedMessage: function () {
- return this.message.split('').reverse().join('')
- }
- }
我们可以将同一函数定义为一个方法而不是一个计算属性。对于最终的结果,两种方式确实是相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
这也同样意味着下面的计算属性将不再更新,因为 Date.now() 不是响应式依赖:
- computed: {
- now: function () {
- return Date.now()
- }
- }
相比之下,每当触发重新渲染时,方法的调用方式将总是再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性VS被观察的属性
Vue 确实提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:watch 属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。
- <div id="demo">{{ fullName }}</div>
- var vm = new Vue({
- el: '#demo',
- data: {
- firstName: 'Foo',
- lastName: 'Bar',
- fullName: 'Foo Bar'
- },
- watch: {
- firstName: function (val) {
- this.fullName = val + ' ' + this.lastName
- },
- lastName: function (val) {
- this.fullName = this.firstName + ' ' + val
- }
- }
- })
上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
- var vm = new Vue({
- el: '#demo',
- data: {
- firstName: 'Foo',
- lastName: 'Bar'
- },
- computed: {
- fullName: function () {
- return this.firstName + ' ' + this.lastName
- }
- }
- })
好得多了,不是吗?
计算属性的setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
- // ...
- computed: {
- fullName: {
- // getter
- get: function () {
- return this.firstName + ' ' + this.lastName
- },
- // setter
- set: function (newValue) {
- var names = newValue.split(' ')
- this.firstName = names[0]
- this.lastName = names[names.length - 1]
- }
- }
- }
- // ...
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也相应地会被更新。
观察者
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的 watcher。这是为什么 Vue 通过 watch 选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
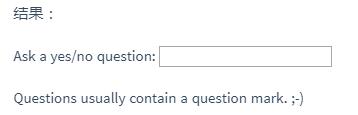
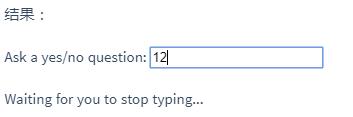
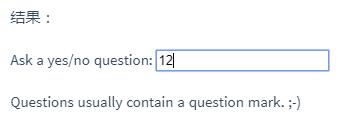
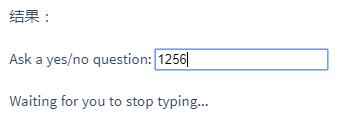
- <div id="watch-example">
- <p>
- Ask a yes/no question:
- <input v-model="question">
- </p>
- <p>{{ answer }}</p>
- </div>
- <!-- Since there is already a rich ecosystem of ajax libraries -->
- <!-- and collections of general-purpose utility methods, Vue core -->
- <!-- is able to remain small by not reinventing them. This also -->
- <!-- gives you the freedom to just use what you're familiar with. -->
- <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
- <script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
- <script>
- var watchExampleVM = new Vue({
- el: '#watch-example',
- data: {
- question: '',
- answer: 'I cannot give you an answer until you ask a question!'
- },
- watch: {
- // 如果 question 发生改变,这个函数就会运行
- question: function (newQuestion) {
- this.answer = 'Waiting for you to stop typing...'
- this.getAnswer()
- }
- },
- methods: {
- // _.debounce 是一个通过 lodash 限制操作频率的函数。
- // 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
- // ajax 请求直到用户输入完毕才会发出
- // 学习更多关于 _.debounce function (and its cousin
- // _.throttle),参考:https://lodash.com/docs#debounce
- getAnswer: _.debounce(
- function () {
- if (this.question.indexOf('?') === -1) {
- this.answer = 'Questions usually contain a question mark. ;-)'
- return
- }
- this.answer = 'Thinking...'
- var vm = this
- axios.get('https://yesno.wtf/api')
- .then(function (response) {
- vm.answer = _.capitalize(response.data.answer)
- })
- .catch(function (error) {
- vm.answer = 'Error! Could not reach the API. ' + error
- })
- },
- // 这是我们为用户停止输入等待的毫秒数
- 500
- )
- }
- })
- </script>





在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这是计算属性无法做到的。
除了 watch 选项之外,您还可以使用 vm.$watch API 命令。
