V2.0 - 布局示例
page页面右侧加按钮

XML/HTML Code复制内容到剪贴板
- <div class="page enewsworkflowitem-index">
- <div class="page-header">
- <h1 class="page-title">
- <?= Html::encode($this->title) ?>
- </h1>
- <div class="page-header-actions">
- <button type="button" class="btn btn-icon btn-inverse btn-round return-page">
- <i class="icon wb-reply" aria-hidden="true"></i>
- </button>
- <button type="button" class="btn btn-icon btn-inverse btn-round reload-page">
- <i class="icon wb-refresh" aria-hidden="true"></i>
- </button>
- <?= Html::a('<i class="icon fa-plus" aria-hidden="true"></i> 增加节点', ['create'], ['class' => 'btn btn-inverse btn-round','data-ajax' => '1', 'data-target' => '_blank','data-title'=>'新增']) ?>
- </div>
- </div>
- <div class="page-content">
- //... 页面内容
- </div>
- </div>
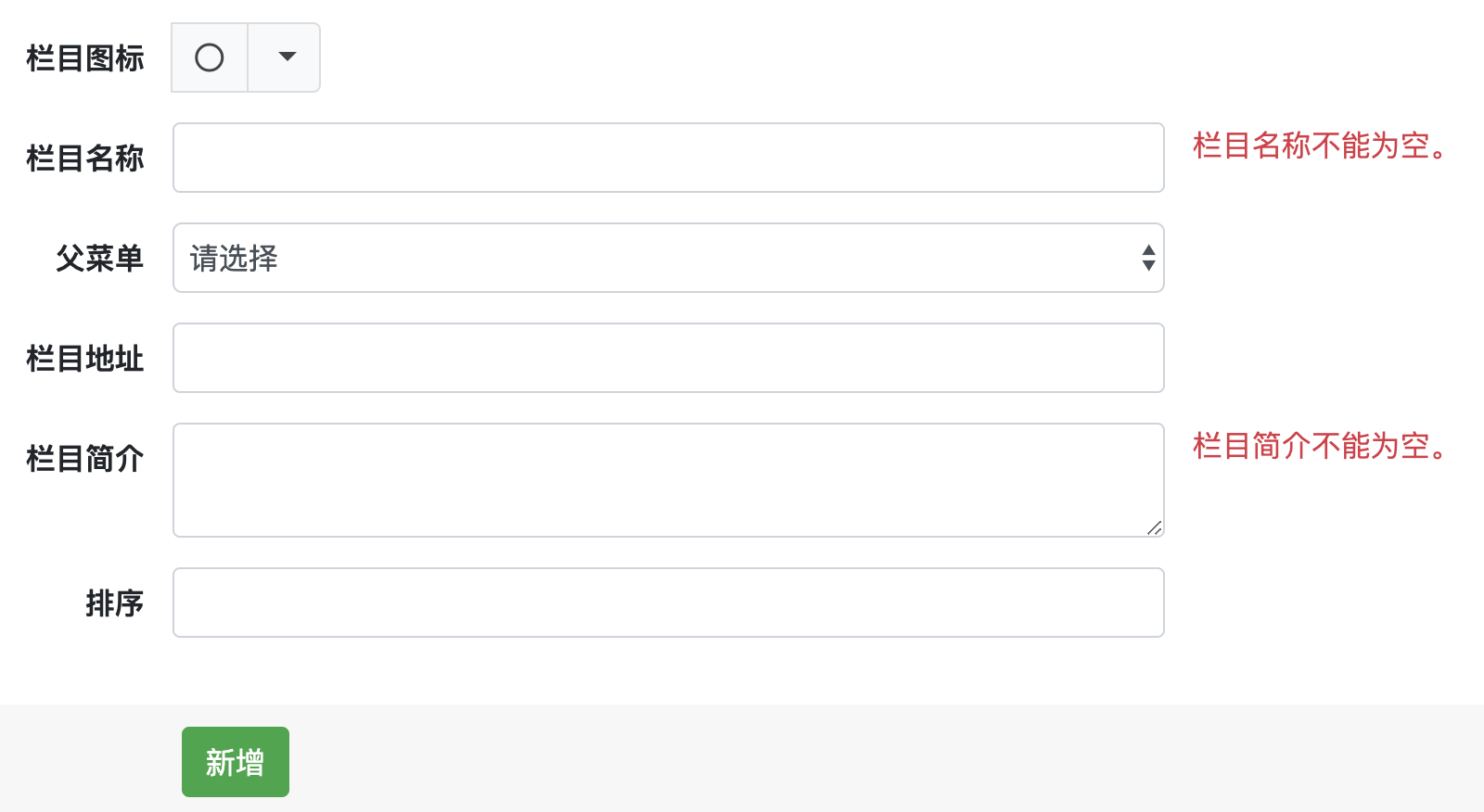
Horizontal Form

PHP Code复制内容到剪贴板
- <div class="menu-form">
- <?php $form = ActiveForm::begin([
- 'options' => [
- 'class' => 'form-horizontal'
- ],
- 'fieldConfig' => [
- 'options' => ['class' => 'form-group row'],
- 'labelOptions' => ['class' => 'col-md-2 col-form-label text-right'],
- 'template' => "{label}\n<div class='col-md-6'>{input}</div>\n{hint}\n{error}",
- // 'inputOptions' => ['class' => 'form-control'],
- 'errorOptions' => ['class' => 'col-md-4 text-danger help-block'],
- ],
- ]); ?>
- <?= Html::activeHiddenInput($model, 'bclassid', ['classid' => 'bclassid']); ?>
- <?= Html::activeHiddenInput($model, 'app_id', ['value' => Yii::$app->id]); ?>
- <div class="card-body">
- <?= $form->field($model, 'icon')->widget(\backend\widgets\iconpicker\IconPickerWidget::className()) ?>
- <?= $form->field($model, 'classname')->textInput(['maxlength' => 128]) ?>
- <?= $form->field($model, 'parent_name')->dropDownList(Menu::getDropDownList(\common\helpers\Tree::build($model::find()->asArray()->all(), 'classid', 'bclassid', 'children', null)), ['encode' => false, 'prompt' => '请选择', 'id' => 'parent_name'])->label("父菜单") ?>
- <?= $form->field($model, 'classurl')->textInput(['id' => 'route']) ?>
- <?= $form->field($model, 'intro')->textarea(['class'=>'form-control']) ?>
- <?= $form->field($model, 'sort')->input('number') ?>
- </div>
- <div class="card-footer">
- <div class="col-md-10 offset-sm-2">
- <?=
- Html::submitButton($model->isNewRecord ? Yii::t('rbac-admin', 'Create') : Yii::t('rbac-admin', 'Update'), ['class' => $model->isNewRecord
- ? 'btn btn-success' : 'btn btn-primary'])
- ?>
- </div>
- </div>
- <?php ActiveForm::end(); ?>
- </div>

PHP Code复制内容到剪贴板
- <div class="card card-primary">
- <div class="card-header">
- <h3 class="card-title">栏目选项</h3>
- <div class="card-tools">
- <button type="button" class="btn btn-tool" data-card-widget="collapse"><i
- class="fas fa-minus"></i>
- </button>
- </div>
- <!-- /.card-tools -->
- </div>
- <!-- /.card-header -->
- <div class="card-body">
- <?= $form->field($model, 'showclass', [
- 'template' => "{label}\n<div class='col-md-3 col-form-label'>{input}</div><div class='col-md-3 col-form-label text-gray'>(如:导航标签,地图标签)</div>\n{hint}\n{error}"
- ])->radioList(
- ['1' => '显示', '0' => '不显示'],
- [
- // 'tag' => false,
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="radio" name="' . $name . '" value="' . $index . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2 mr-2"> ' . $label . '</label>';
- return $template;
- }
- ]) ?>
- <?= $form->field($model, 'sort', [
- 'template' => "{label}\n<div class='col-md-3'>{input}</div><div class='col-md-3 col-form-label text-gray'>(值越小越前面)</div>\n{hint}\n{error}"
- ])->input('number') ?>
- </div>
- <!-- /.card-body -->
- </div>
- <!-- /.card -->
PHP Code复制内容到剪贴板
- <div class="card card-primary">
- <div class="card-header">
- <h3 class="card-title">后台信息发布设置</h3>
- <div class="card-tools">
- <button type="button" class="btn btn-tool" data-card-widget="collapse"><i
- class="fas fa-minus"></i>
- </button>
- </div>
- <!-- /.card-tools -->
- </div>
- <!-- /.card-header -->
- <div class="card-body">
- <div class="form-group row field-enewsclass-islast required">
- <label class="col-md-2 col-form-label text-right">增加/编辑信息</label>
- <div class="col-md-2 col-form-label">
- <?= Html::activeCheckboxList($model, "addreinfo", ['1' => '生成内容页'], [
- // 'class'=>'form-check',
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="checkbox" name="' . $name . '" value="' . $index . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2"> ' . $label . '</label>';
- return $template;
- },
- ]); ?>
- <?= Html::activeCheckboxList($model, "repreinfo", ['1' => '生成上一篇信息'], [
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="checkbox" name="' . $name . '" value="' . $index . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2"> ' . $label . '</label>';
- return $template;
- },
- ]); ?>
- <?= Html::activeCheckboxList($model, "sametitle", ['1' => '检测标题重复'], [
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="checkbox" name="' . $name . '" value="' . $index . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2"> ' . $label . '</label>';
- return $template;
- },
- ]); ?>
- </div>
- <label class="col-md-2 col-form-label text-right">生成列表:</label>
- <div class="col-md-2">
- <?= Html::activeDropDownList($model, "haddlist", ['0' => '不生成','1'=>'生成当前栏目','2'=>'生成首页','3'=>'生成父栏目','4'=>'生成当前栏目与父栏目','5'=>'生成父栏目与首页','6'=>'生成当前栏目、父栏目与首页'],['class'=>'form-control']); ?>
- </div>
- </div>
- <?=$form->field($model,"wfid",[
- 'template' => "{label}\n<div class='col-md-3'>{input}</div>\n{hint}\n{error}"
- ])->dropDownList([], ['prompt'=>'不使用工作流'])?>
- </div>
- <!-- /.card-body -->
- </div>
- <!-- /.card -->

PHP Code复制内容到剪贴板
- <?php $form = ActiveForm::begin([
- 'options' => [
- 'class' => 'form-horizontal',
- 'data-ajax' => 1,
- 'data-callback' => 'parent.location.reload();'
- ],
- 'fieldConfig' => [
- 'options' => ['class' => 'form-group row'],
- 'labelOptions' => ['class' => 'col-md-3 col-form-label text-right'],
- 'template' => "{label}\n<div class='col-md-5'>{input}</div>\n{hint}\n{error}",
- // 'inputOptions' => ['class' => 'form-control'],
- 'errorOptions' => ['class' => 'col-md-2 text-danger help-block'],
- ],
- ]); ?>
- <div class="card-body classification-form">
- <?= Html::activeHiddenInput($model, 'classid', ['value' => $model->classid]) ?>
- <?= Html::hiddenInput('oldbclassid', ['value' => $model->bclassid]) ?>
- <?= $form->field($model, 'bclassid')->dropDownList(Classification::getDropDownTreeList($model->classid), ['encode' => false, 'prompt' => '顶级分类', 'id' => 'parent_name'])->label("所属父栏目") ?>
- <?= $form->field($model, 'classname')->textInput(['maxlength' => true]) ?>
- <?= $form->field($model, 'classimg')->widget(\common\modules\attachment\widgets\SingleAndChooseWidget::className(), [
- 'onlyUrl' => true
- ]) ?>
- <?= $form->field($model, 'islast', [
- 'template' => "{label}\n<div class='col-md-2'>{input}</div><div class='col-md-4'><span class='text-danger'>(非终级分类下才能增加信息)</span></div>\n{hint}\n{error}"
- ])->checkboxList([1 => '是'], [
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="checkbox" name="' . $name . '" value="' . $value . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2"> ' . $label . '</label>';
- return $template;
- },
- ]); ?>
- <?= $form->field($model, 'showclass', [
- 'template' => "{label}\n<div class='col-md-3 col-form-label'>{input}</div>\n{hint}\n{error}"
- ])->radioList(
- ['1' => '显示', '0' => '不显示'],
- [
- 'item' => function ($index, $label, $name, $checked, $value) {
- $c = $checked ? "checked" : "";
- $template = '<input type="radio" name="' . $name . '" value="' . $value . '" title="' . $label . '" ' . $c . '><label class="form-check-label ml-2 mr-2"> ' . $label . '</label>';
- return $template;
- }
- ]) ?>
- <?= $form->field($model, 'sort')->input('number') ?>
- </div>
- <div class="card-footer form-group">
- <div class="col-md-7 offset-md-3">
- <?= Html::submitButton($model->isNewRecord ? '新增' : '更新', ['class' => 'btn btn-success']) ?>
- </div>
- </div>
- <?php ActiveForm::end(); ?>
model示例:
PHP Code复制内容到剪贴板
- /**
- * 获取下拉树列表
- *
- * @param string $id
- * @return array
- */
- public static function getDropDownTreeList($id = '')
- {
- $list = self::find()
- ->where(['=', 'showclass', StatusEnum::STATUS_ON])
- ->andFilterWhere(['<>', 'classid', $id])
- ->select(['classid', 'bclassid', 'classname', 'islast','sonclass'])
- ->orderBy('sort asc')
- ->asArray()
- ->all();
- $tree = \common\helpers\Tree::build($list,'classid', 'bclassid', 'children', 0);
- return self::getDropDownList($tree);
- }
- /**
- * 获取下拉选择,树列表
- * @param array $tree
- * @param array $result
- * @param int $deep
- * @param string $separator
- * @return array
- */
- protected static function getDropDownList($tree = [], &$result = [], $deep = 0, $separator = ' '){
- $deep++;
- foreach ($tree as $list) {
- $result[$list['classid']] = str_repeat($separator, $deep - 1) . $list['classname'];
- if (isset($list['children'])) {
- self::getDropDownList($list['children'], $result, $deep);
- }
- }
- return $result;
- }
id / title / parent_id
PHP Code复制内容到剪贴板
- /**
- * 获取下拉树列表
- *
- * @param string $id
- * @return array
- */
- public static function getDropDownTreeList($id = '')
- {
- $list = self::find()
- ->where(['=', 'status', StatusEnum::STATUS_ON])
- ->andFilterWhere(['<>', 'id', $id])
- ->select(['id', 'parent_id', 'title','son'])
- ->orderBy('sort asc')
- ->asArray()
- ->all();
- $tree = \common\helpers\Tree::build($list,'id', 'parent_id', 'children', 0);
- return self::getDropDownList($tree);
- }
- /**
- * 获取下拉选择,树列表
- * @param array $tree
- * @param array $result
- * @param int $deep
- * @param string $separator
- * @return array
- */
- protected static function getDropDownList($tree = [], &$result = [], $deep = 0, $separator = ' '){
- $deep++;
- foreach ($tree as $list) {
- $result[$list['id']] = str_repeat($separator, $deep - 1) . $list['title'];
- if (isset($list['children'])) {
- self::getDropDownList($list['children'], $result, $deep);
- }
- }
- return $result;
- }
id / title
PHP Code复制内容到剪贴板
- /**
- * 获取所有列表供下拉列表使用
- * @return array
- */
- static function getListDropDownList($where = []){
- $query = self::find()->select('id,title');
- $query->andFilterWhere($where);
- $list = $query->orderBy('sort asc')->asArray()->all();
- return ArrayHelper::map($list,"id","title");
- }
checkbox布局示例

PHP Code复制内容到剪贴板
- <?php $form = ActiveForm::begin([
- 'options' => [
- 'id' => 'memberForm',
- 'data-ajax' => 1,
- 'data-callback' => 'parent.location.reload();'
- ],
- 'fieldConfig' => [
- 'options' => [
- 'class' => 'form-group row',
- ],
- 'labelOptions' => [
- 'class' => 'col-form-label col-md-3'
- ],
- 'template' => "{label}\n<div class='col-md-5'>{input}\n{hint}</div>\n{error}",
- 'errorOptions' => ['class' => 'col-md-4 text-danger help-block'],
- ],
- ]); ?>
- <?= $form->field($model, 'org_id', [
- "options" => [
- "class" => "form-group row select2-danger"
- ]
- ])->widget(\backend\widgets\select2\Select2Widget::className(), [
- "data" => $organization
- ]) ?>
- <?= $form->field($model, 'role')->dropDownList($roleList, [
- 'encode' => false,
- 'prompt' => '请选择',
- 'data-plugin' => 'selectpicker',
- 'multiple' => true,
- 'title' => '请选择角色,支持多选',
- ]) ?>
- <?= $form->field($model, 'identity')->customInlineRadioList(OrganizationMember::getIdentityEnum()) ?>
- <?= $form->field($model, 'executive', [
- "options" => [
- "class" => "offset-md-3"
- ]
- ])->customCheckbox() ?>
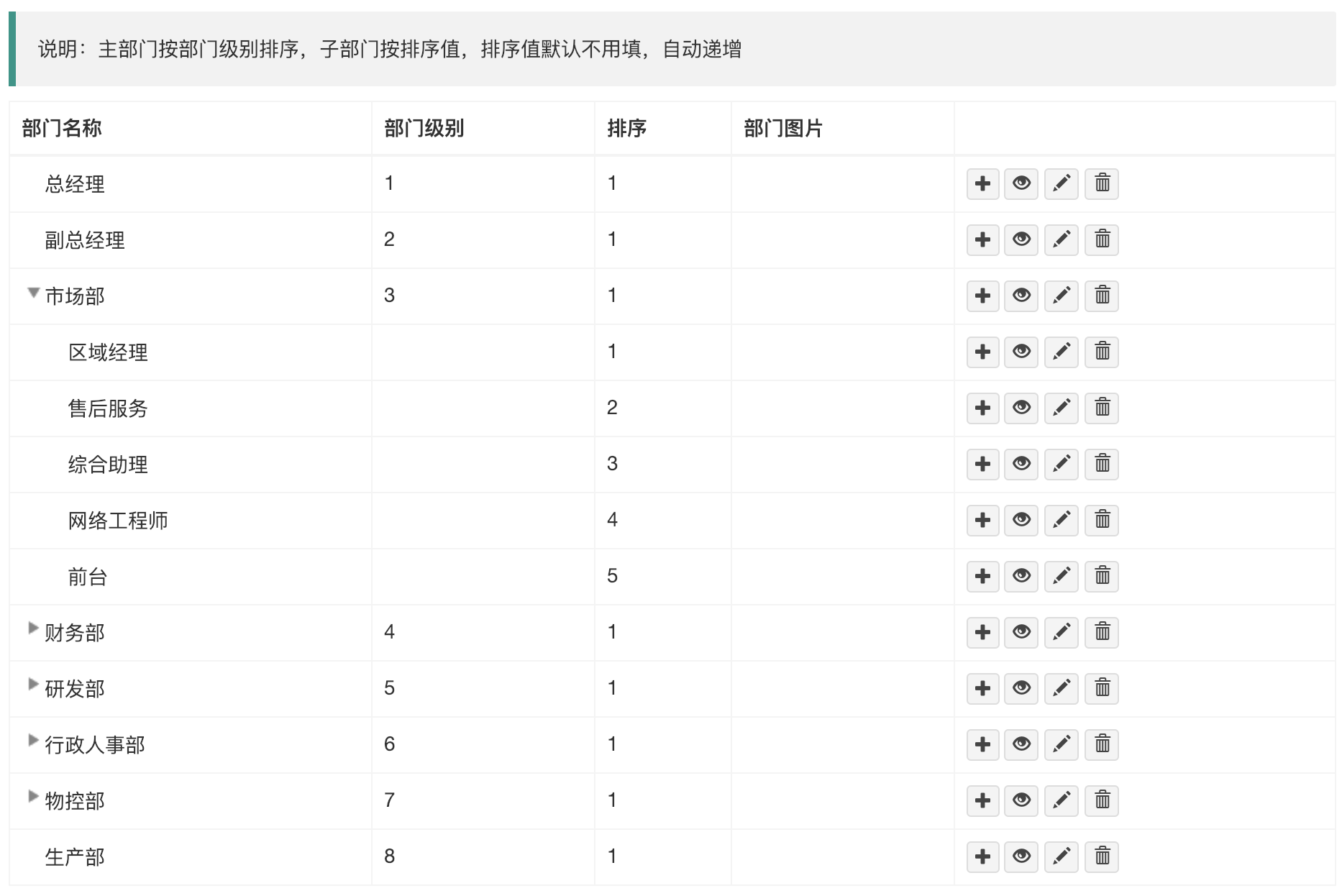
视图显示树列表
1、视图文件:
PHP Code复制内容到剪贴板
- <?= \backend\widgets\grid\TreeGrid::widget([
- 'dataProvider' => $dataProvider,
- 'keyColumnName' => 'department_id',
- 'parentColumnName' => 'parent',
- 'parentRootValue' => null, //first parentId value
- 'pluginOptions' => [
- 'initialState' => 'expanded',// expanded默认展开,collapse收起,只显示一级栏目
- ],
- 'columns' => [
- 'department_name',
- 'level',
- 'myorder',
- [
- 'class' => 'yii\grid\ActionColumn',
- 'template' => '{create} {view} {update} {delete}',
- 'buttons' => [
- 'create' => function ($url, $model) {
- return Html::a("<i class='fa fa-plus'></i>", ['create', 'id' => $model->department_id], ['class' => 'btn btn-default btn-xs']);
- }
- ]
- ],
- ],
- ]); ?>
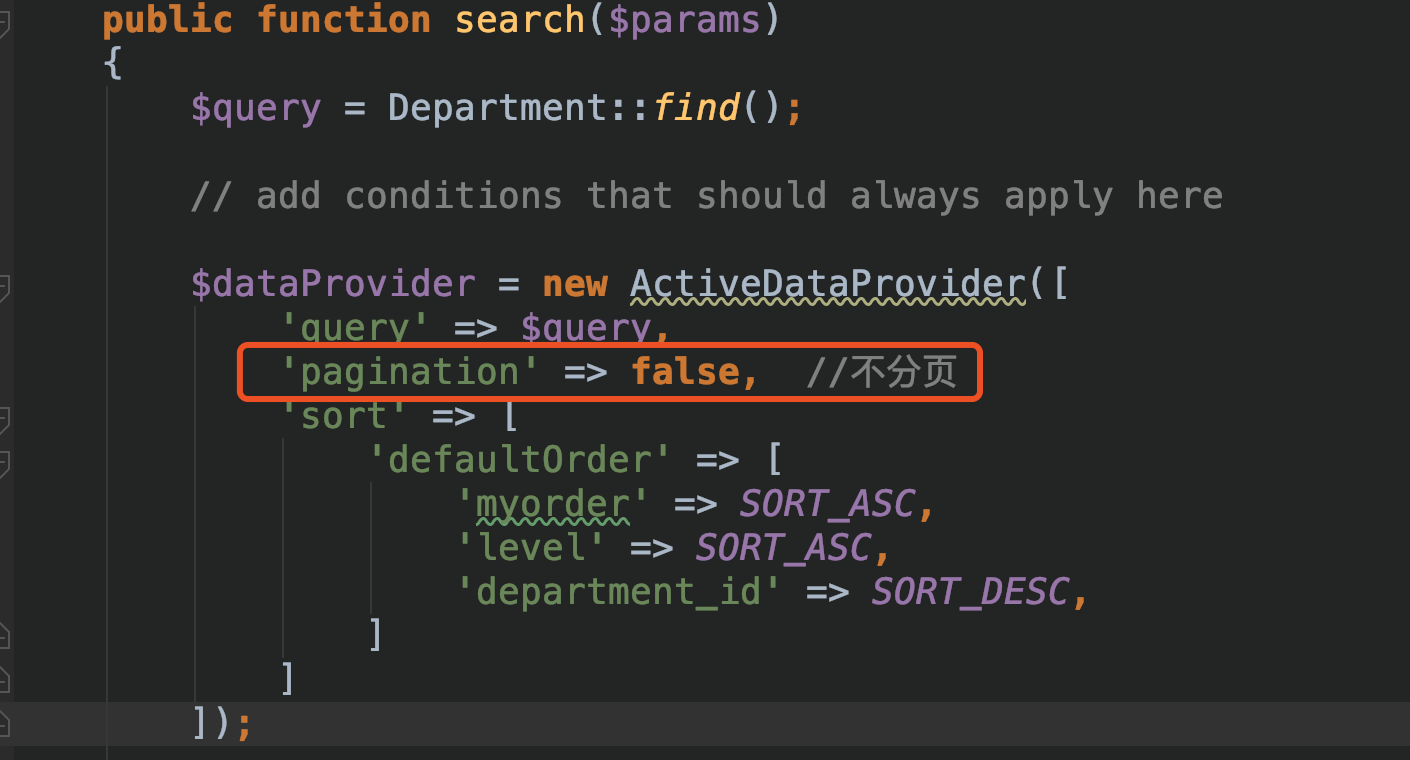
2、如果使用searchModel,数据不要分页:
PHP Code复制内容到剪贴板
- 'pagination' => false, //不分页

参照【文档管理】 - 【资料树挂载】

树列表的遍历删除子级
PHP Code复制内容到剪贴板
- /**
- * 递归删除子分类
- */
- public function afterDelete()
- {
- $ids = $this->getChildrenIds($this->id);
- self::deleteAll(["in","id",$ids]);
- parent::afterDelete();
- }
- public function getChildrenIds($categoryId)
- {
- $ids = [];
- $res = self::find()->where(["pid" => $categoryId])->all();
- if ($res) {
- foreach ($res as $val) {
- $ids[] = $val['id'];
- $ids = array_merge($ids,$this->getChildrenIds($val['id']));
- }
- }
- return $ids;
- }
上传bse64编码的图片
暂只支持 oss / local
PHP Code复制内容到剪贴板
- //定义图片储存文件目录
- $saveDir = Yii::getAlias("@storagePath")."/discern-helmet/" . date("Ymd") . "/";
- $base64Img = "data:image/jpg;base64,".$picpath; //统一保存为jpg格式,由于前面没有这一串,所以手动拼接上
- $r = Attachment::uploadFromBase64($saveDir,$base64Img,"oss");
美化input框

PHP Code复制内容到剪贴板
- <?= $form->field($model, 'amount')->append('<span class="input-group-text">万元</span>')->label("项目金额") ?>
上一篇 V2.0版本
