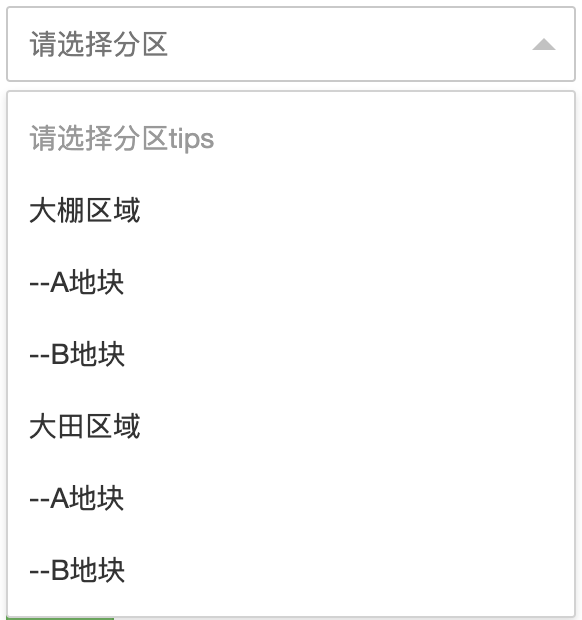
下拉菜单 支持按钮(单选)小部件
不需要新增按钮,只要引入layui的css库,即支持,无需使用form的js初始化

PHP Code复制内容到剪贴板
- <?= $form->field($model, 'farm_block_area_id', [
- 'template' => '{label}<div class="col-sm-4">{input}</div><div class="col-sm-2">{error}</div>',
- 'labelOptions' => ['class' => 'col-sm-2 control-label'],
- ])->widget(\backend\widgets\dropDown\SingleDropDownAndAddWidget::className(), [
- 'list' => \backend\modules\basic\models\FarmBlockArea::getDropDownList(),
- 'search' => false, // 是否允许搜索,默认true 允许搜索
- 'options' => [
- 'input_tips' => '请选择分区', // 选择框默认文字提示
- 'select_tips' => '请选择分区tips', // 下拉列表第一行文字提示
- ]
- ])->label("选择分区") ?>
如果有model和attribute,样式需要自定义,可以:
PHP Code复制内容到剪贴板
- <?= SingleDropDownAndAddWidget::widget(
- [
- 'model' => $model,
- 'attribute' => 'unit_id',
- 'list' => Unit::getDropDownList(),
- 'options' => [
- // 'input_tips' => '请选择分区', // 选择框默认文字提示
- // 'select_tips' => '请选择分区tips', // 下拉列表第一行文字提示
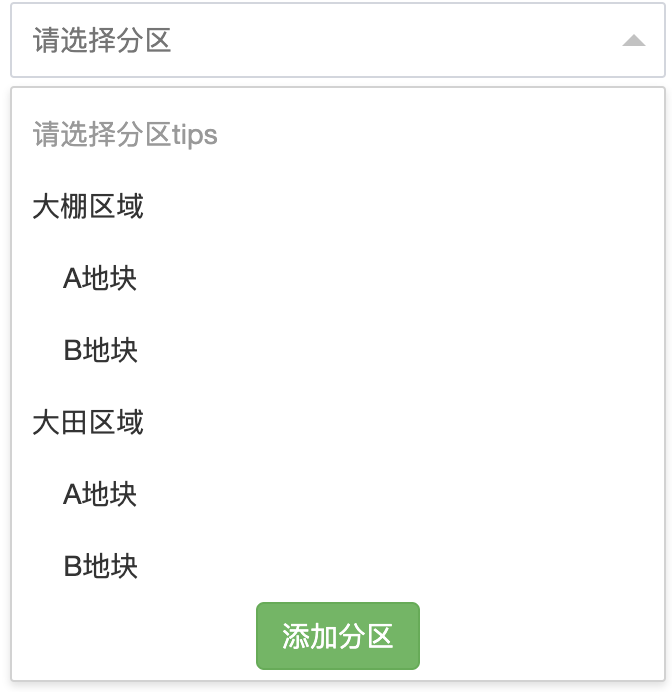
- 'button_txt' => '添加分区', // 显示最下方的添加按钮的文字
- 'button_url' => \yii\helpers\Url::to(["/basic/farm-block-area/create-simple"]),// 点击添加按钮弹窗的url
- 'dialog_title' => '弹窗的标题',
- 'dialog_width' => '700px', // 默认为700px,支持百分比与像素
- 'dialog_height' => '300px', // 默认为90%,支持百分比与像素
- ]
- ]
- ) ?>

PHP Code复制内容到剪贴板
- <?= \backend\widgets\dropDown\SingleDropDownAndAddWidget::widget(
- [
- 'name' => 'choose-drop-down-list',
- 'list' => \backend\modules\basic\models\FarmBlockArea::getDropDownList(),
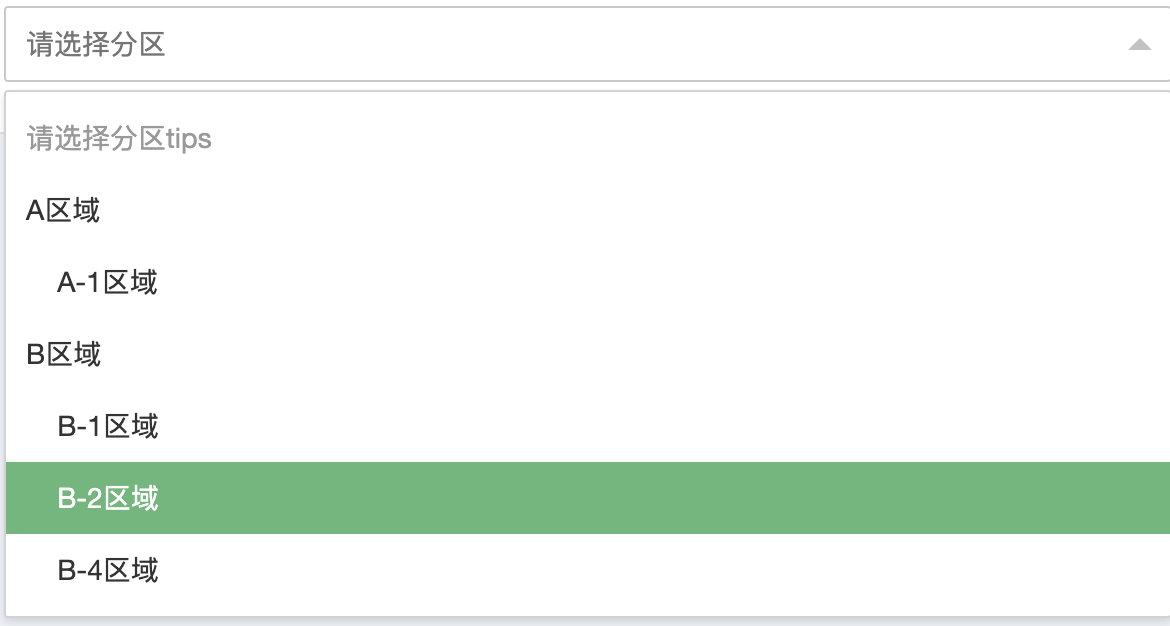
- 'list' => [
- 0 => "A区域",
- 1 => " A-1区域",
- 2 => "B区域",
- 3 => " B-1区域",
- 4 => " B-2区域",
- 5 => " B-4区域",
- ],
- 'options' => [
- 'value' => '3', // 默认选择下拉项
- 'input_tips' => '请选择分区', // 选择框默认文字提示
- 'select_tips' => '请选择分区tips', // 下拉列表第一行文字提示
- ]
- ]
- ) ?>
这里的list里面空格传

PHP Code复制内容到剪贴板
- <?= $form->field($model, 'farm_block_area_id', [
- 'template' => '{label}<div class="col-sm-4">{input}</div><div class="col-sm-2">{error}</div>',
- 'labelOptions' => ['class' => 'col-sm-2 control-label'],
- ])->widget(\backend\widgets\dropDown\SingleDropDownAndAddWidget::className(), [
- 'list' => \backend\modules\basic\models\FarmBlockArea::getDropDownList(),
- 'search' => false, // 是否允许搜索,默认true 允许搜索
- 'options' => [
- 'input_tips' => '请选择分区', // 选择框默认文字提示
- 'select_tips' => '请选择分区tips', // 下拉列表第一行文字提示
- 'button_txt' => '添加分区', // 显示最下方的添加按钮的文字
- 'button_url' => \yii\helpers\Url::to(["/basic/farm-block-area/create"]),// 点击添加按钮弹窗的url
- 'dialog_title' => '弹窗的标题'
- ]
- ])->label("选择分区") ?>

PHP Code复制内容到剪贴板
- <?= \backend\widgets\dropDown\SingleDropDownAndAddWidget::widget(
- [
- 'name' => 'choose-drop-down-list',
- 'list' => \backend\modules\basic\models\FarmBlockArea::getDropDownList(),
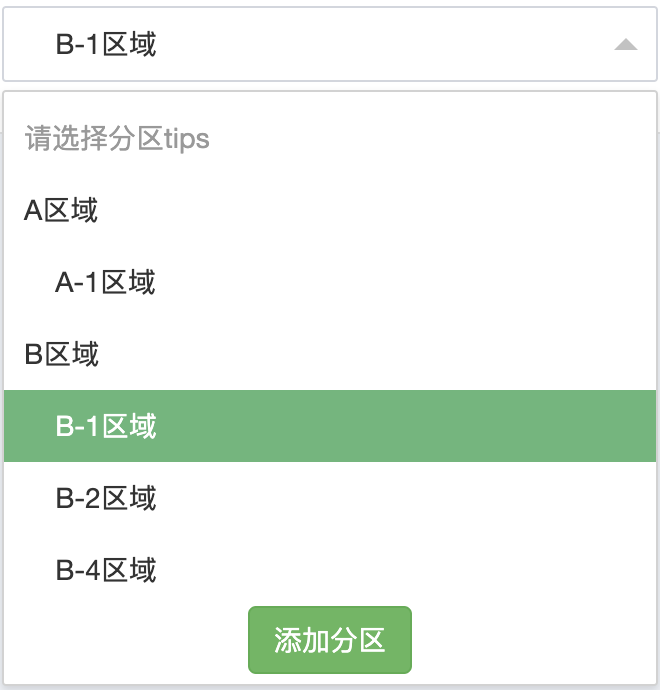
- 'list' => [
- 0 => "A区域",
- 1 => " A-1区域",
- 2 => "B区域",
- 3 => " B-1区域",
- 4 => " B-2区域",
- 5 => " B-4区域",
- ],
- 'options' => [
- 'value' => '3', // 默认选择下拉项
- 'input_tips' => '请选择分区', // 选择框默认文字提示
- 'select_tips' => '请选择分区tips', // 下拉列表第一行文字提示
- 'button_txt' => '添加分区', // 显示最下方的添加按钮的文字
- 'button_url' => \yii\helpers\Url::to(["/basic/farm-block-area/create"]),// 点击添加按钮弹窗的url
- 'dialog_title' => '弹窗的标题'
- ]
- ]
- ) ?>
2019.9.6 新增属性
dialog_width 弹窗宽度,默认为700px
dialog_height 弹窗高度,默认为90%
PHP Code复制内容到剪贴板
- <?= $form->field($model, 'farm_block_area_id')->widget(\backend\widgets\dropDown\SingleDropDownAndAddWidget::className(), [
- 'list' => \backend\modules\basic\models\FarmBlockArea::getDropDownList(),
- 'search' => false, // 是否允许搜索,默认true 允许搜索
- 'options' => [
- 'input_tips' => '请选择分区', // 选择框默认文字提示
- 'button_txt' => '添加分区', // 显示最下方的添加按钮的文字
- 'button_url' => \yii\helpers\Url::to(["/basic/farm-block-area/create-simple"]),// 点击添加按钮弹窗的url
- 'dialog_title' => '弹窗的标题',
- 'dialog_width' => '700px', // 默认为700px,支持百分比与像素
- 'dialog_height' => '300px', // 默认为90%,支持百分比与像素
- ]
- ])->label("选择分区") ?>
choose_list_callback_type 回调类型,默认为空,支持传参func(JS方法名) / str (执行JS)
choose_list_callback 回调方法名,或者 执行 js
PHP Code复制内容到剪贴板
- <?= SingleDropDownAndAddWidget::widget(
- [
- 'model' => $model,
- 'attribute' => 'min_unit_id',
- 'list' => $unitList,
- 'options' => [
- 'button_txt' => '新增单位', // 显示最下方的添加按钮的文字
- 'button_url' => \yii\helpers\Url::to(["/basic/farm-block-area/create-simple"]),// 点击添加按钮弹窗的url
- 'dialog_title' => '新增单位',
- // 'dialog_width' => '700px', // 默认为700px,支持百分比与像素
- 'dialog_height' => '300px', // 默认为90%,支持百分比与像素
- 'choose_list_callback_type' => 'func', //
- 'choose_list_callback' => 'showText', //
- ]
- ]
- ) ?>
小部件中的js是闭包函数,js只能写在外面,不支持写在块里,返回参数
id => 选择的option的id
txt => 选择的option的文字
JavaScript Code复制内容到剪贴板
- <script>
- function showText(obj) {
- var txt = obj.txt;
- document.getElementById("showMinUnitTxt1").innerHTML = txt;
- document.getElementById("showMinUnitTxt2").innerHTML = txt;
- }
- </script>
