webstorm常用配置
1、配置常用快捷键

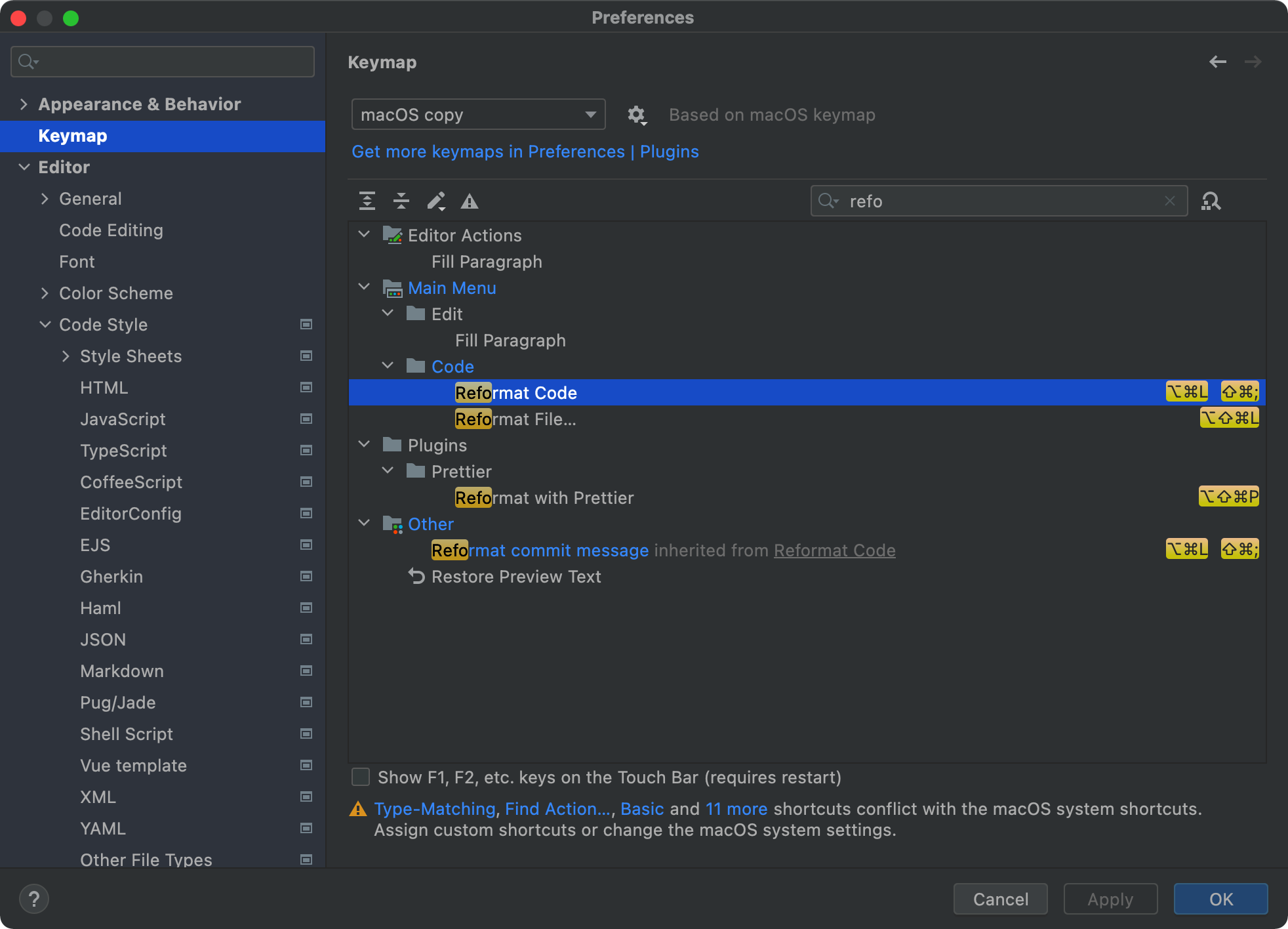
Keymap -> 搜 reformat,改常用格式化代码格式快捷键
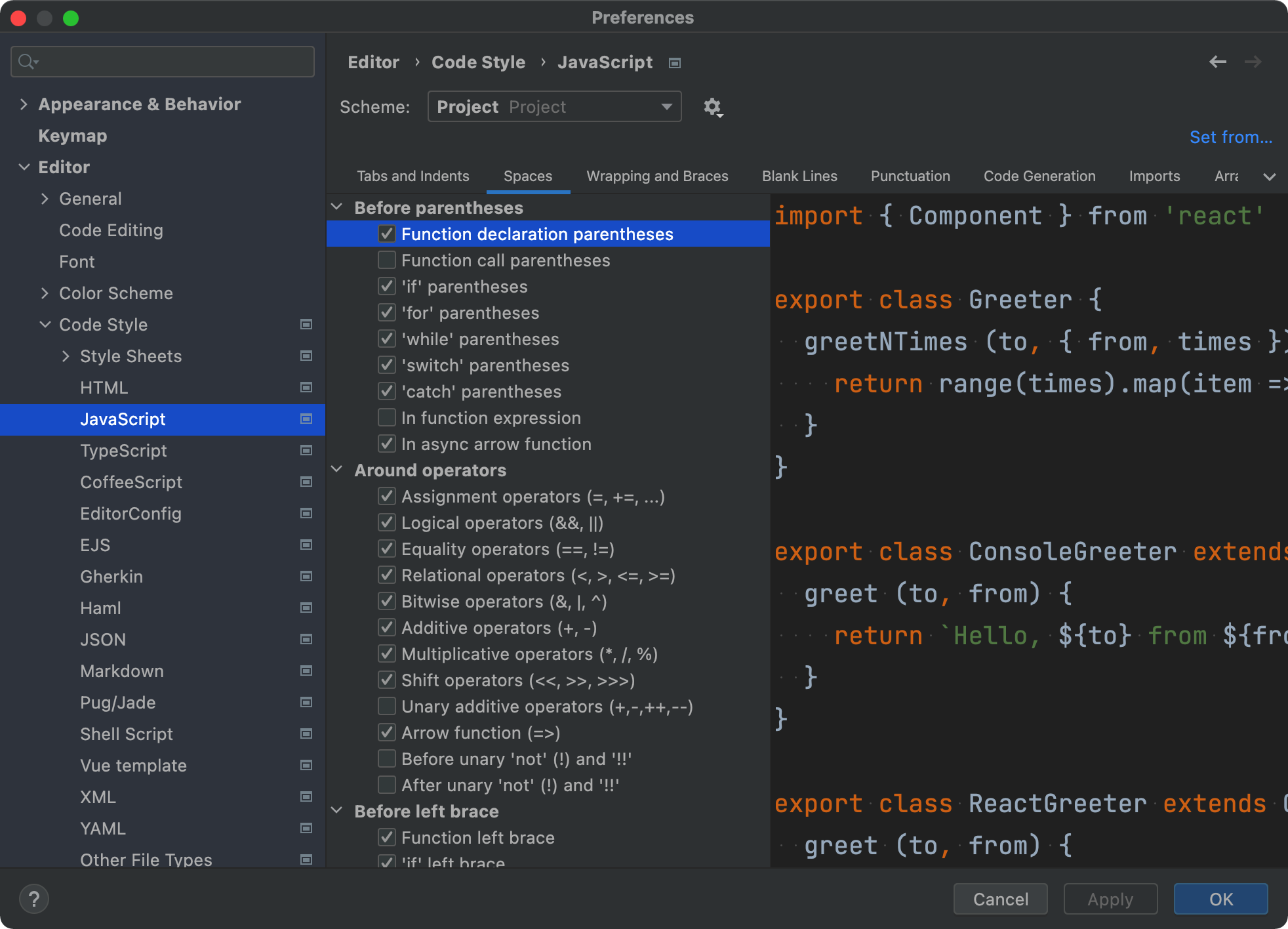
2、改es6语法,函数名和括号之前留空格

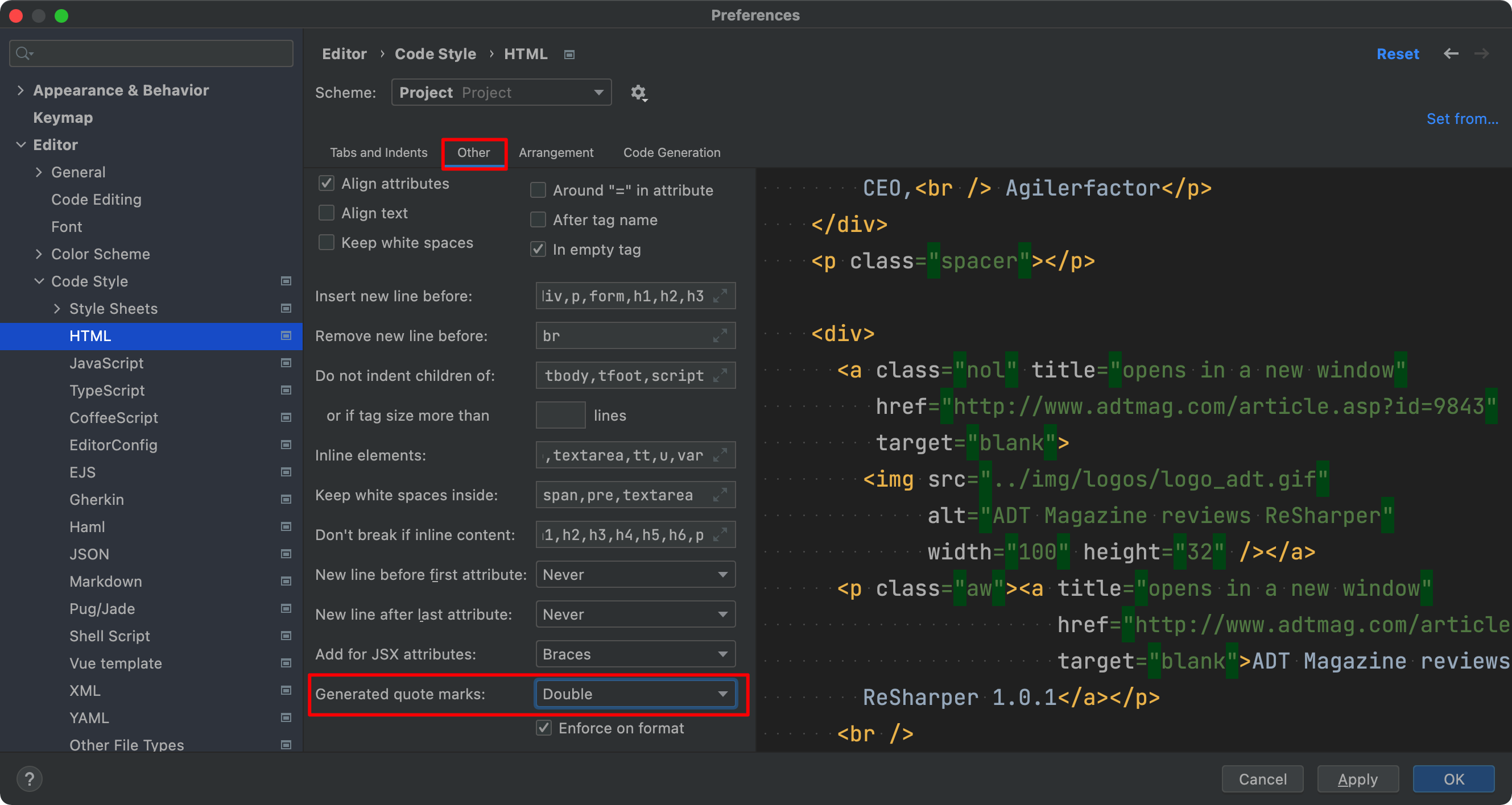
3、html代码中将单引号,改为双引号

JS中双引号改成单引号
funtion中的*前后加空格:
4、花括号...加空格,比如 {...abc},改成{ ...abc }

JS的import ,加空格

5、if(abc){} 改成 if (abc) {}

5、去掉行尾的;号(分号)

一次性解决eslint单引号、双引号、分号、空格的报错警告问题
自动将‘单引号’改为“双引号”,自动给末尾添加逗号,自动给每一项 结尾添加逗号,导致eslint报警告,只需要一步解决:尤其‘末尾禁止添加逗号’这个很重要,找了好久~~~~
在项目根目录新建.prettierrc 文件,添加对象
XML/HTML Code复制内容到剪贴板
- {
- "printWidth": 120,
- "semi": false,// 去掉结尾的分号
- "singleQuote": true,// 单引号替代双引号
- "trailingComma": "none",// 末尾禁止添加逗号
- }
保存之后报错警告即消失,项目正常启动
eslint在funtion后面不能有空格或项目代码不能有空行配置
打开项目找到 .eslintrc.js文件,在rules对象添加下面代码
JavaScript Code复制内容到剪贴板
- 'space-before-function-paren': 0,
- 'no-multiple-empty-lines': 0
暂无评论

